Prototypes are good for a lot of things: usability studies, testing ideas and as an internal communication tool. For a guideline project I helped create an iOS app prototype. The process was fun and gave us many insights.
During autumn 2013 we started a project around guidelines and best practices for apps here at SVT. We had published a handfull of iOS, Windows Phone and Android apps and felt that it was time to take a first stance regarding how the app experiences should fit into our “digital universe” of websites, apps, SmartTV-integrations etc.
The result of the work was supposed to be written and distributed internally as well as to consultants, but we Interaction Designers felt that the document needed to be complemented with a prototype that prove that our stances are valid. We also know that building prototypes help create better products … and is fun :)
We Interaction Designers met in a short workshop. We had previously discussed many aspects that should help enable consistent experiences in our apps. In the workshop we decided to try to redesign our recently published app “Alla Tiders Hits” based on our new stances.
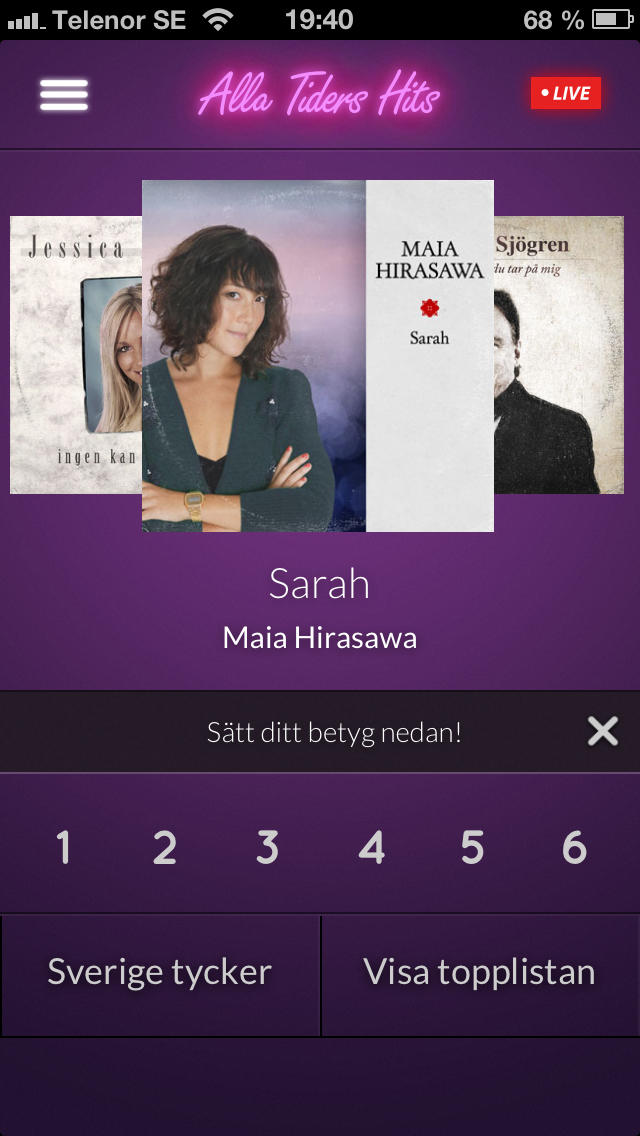
The “Alla Tiders Hits” app was a companion app to a music show. The base premis of the app was that the audience could vote on which of five songs they like the most. The app also displayed the results of voting and one could drill down into the votes by filtering on geography, age, et cetera. Below are some screens from the app.
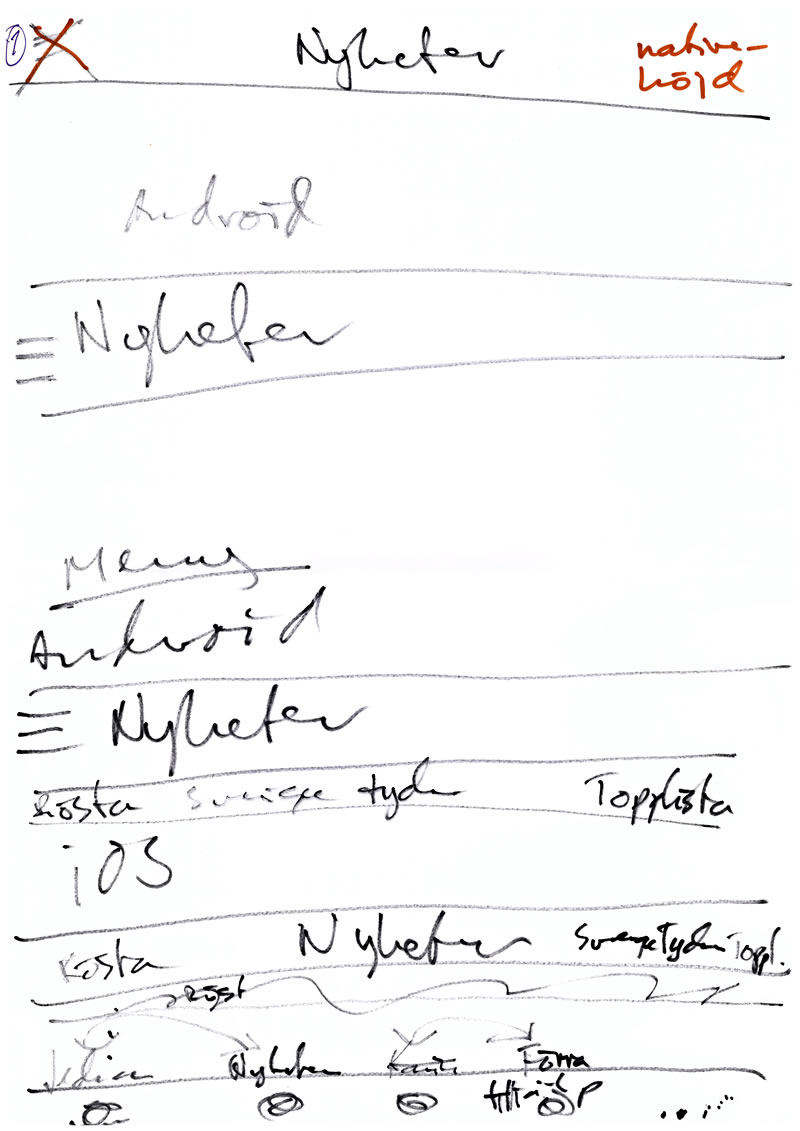
During the workshop we discussed both details and foundational aspects of the app. We drew rudimentary sketches of some details and made notes of interesting conclusions we came to. Below are some of our sketches and notes.
One important insight was that apps are few and our main interactive offering is published on our websites (for many reasons). Apps should therefor be based on patterns from the web site that has closest ties to the app – most often the show pages on svt.se. However, our apps always offer functionality that is not available on our sites. These two foundations, we realized, mean that app creators have very little freedom when reproducing functionality that already exist on svt.se but very much freedom when creating unique functionality.
After the workshop I built a rudimentary iOS prototype for the “Alla Tiders Hits” app. I built it as a one page Javascript app with content and settings stored in a JSON file. I felt very fancy when I include the shows typeface as a web-font so the apps header get the same look as in the production app. ;) Quite a few screens are included, but far from all. The prototype was meant to complement our written guidelines and thus was not meant to be used for usability studies.
The prototype contains:
- Nyheter (News) – We simply used a screenshot of the news flow from the shows site on svt.se.
- Veckans (This weeks show) – The artists are there, but we did not implement the voting as that is a unique feature that the app makers can design as they want.
- Förra (Last weeks show) – Also here we have the artists listed, but also an iOS Navigation Bar with the two functions “Sverige” (Sweden) and “Topplista” (Toplist).
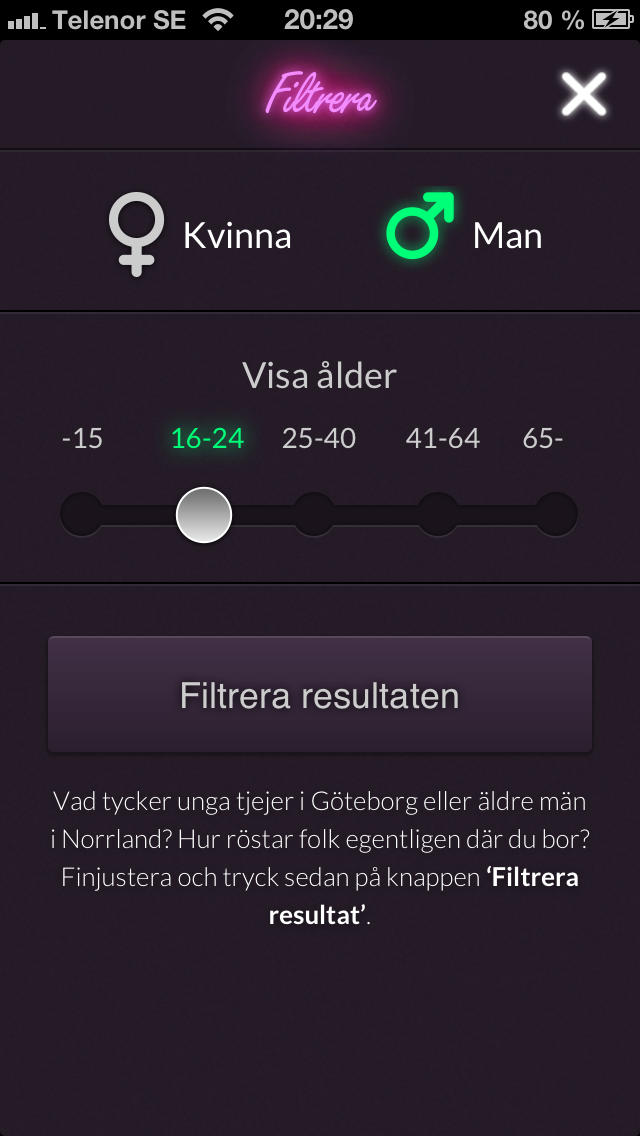
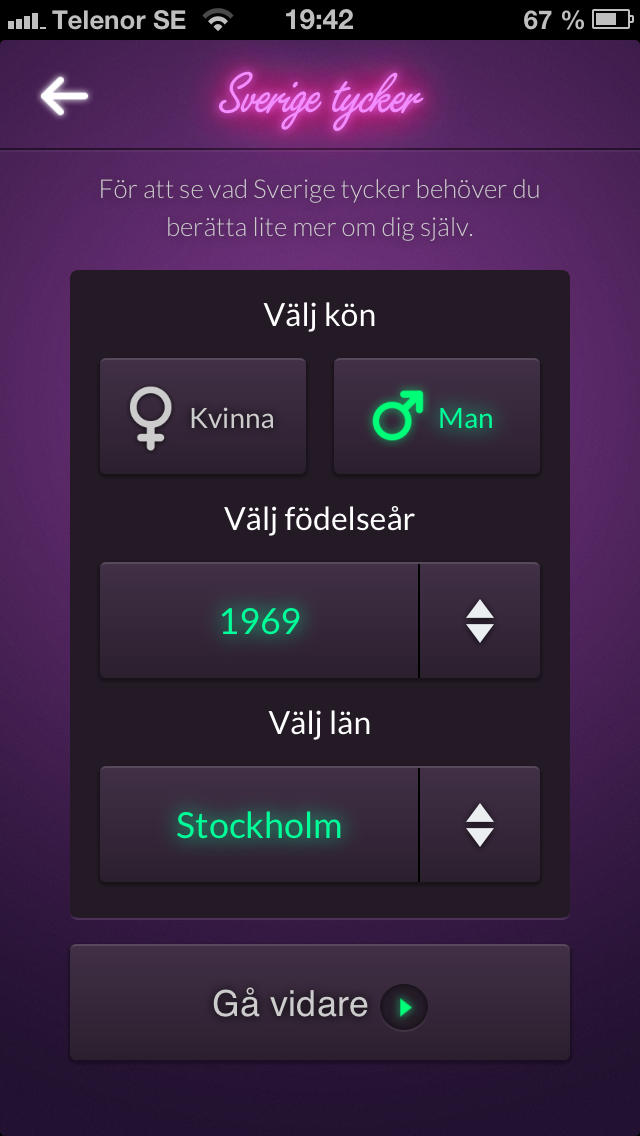
- “Sverige” is a screenshot from the existing app, as that is unique functionality. Within “Sverige” there is a Navigation Bar with two controls: Filters and Info.
- The Filters screen was built with a very basic version of iOS controls (we definitely recommend that they look more iOS-esque in productions apps).
- The Info screen is empty but should contain various info about the “Sverige tycker” app feature.
- “Topplista” is layed out as a big iOS list.
- “Sverige” is a screenshot from the existing app, as that is unique functionality. Within “Sverige” there is a Navigation Bar with two controls: Filters and Info.
- Final (Finale) – Here I put together a very basic grid based on patterns we use all over svt.se.
- Mer (More) – A standard iOS “More” list.
Feel free to play around in the embedded app prototype below.
Building a prototype helped us understand how various interactive SVT artefacts can coexist and be experienced as “one SVT” by the Swedish public. We found some challenges for future app creators but could also clearly see where apps can be unique and enable new kinds of experiences.