Re-imagine online video watching to dramatically increase number of minutes viewed.
That was the mission Malin, product manager for SVT Kids Online, gave my team in 2012. I worked on the service for a year and led the work on defining how kids interact with the shows.
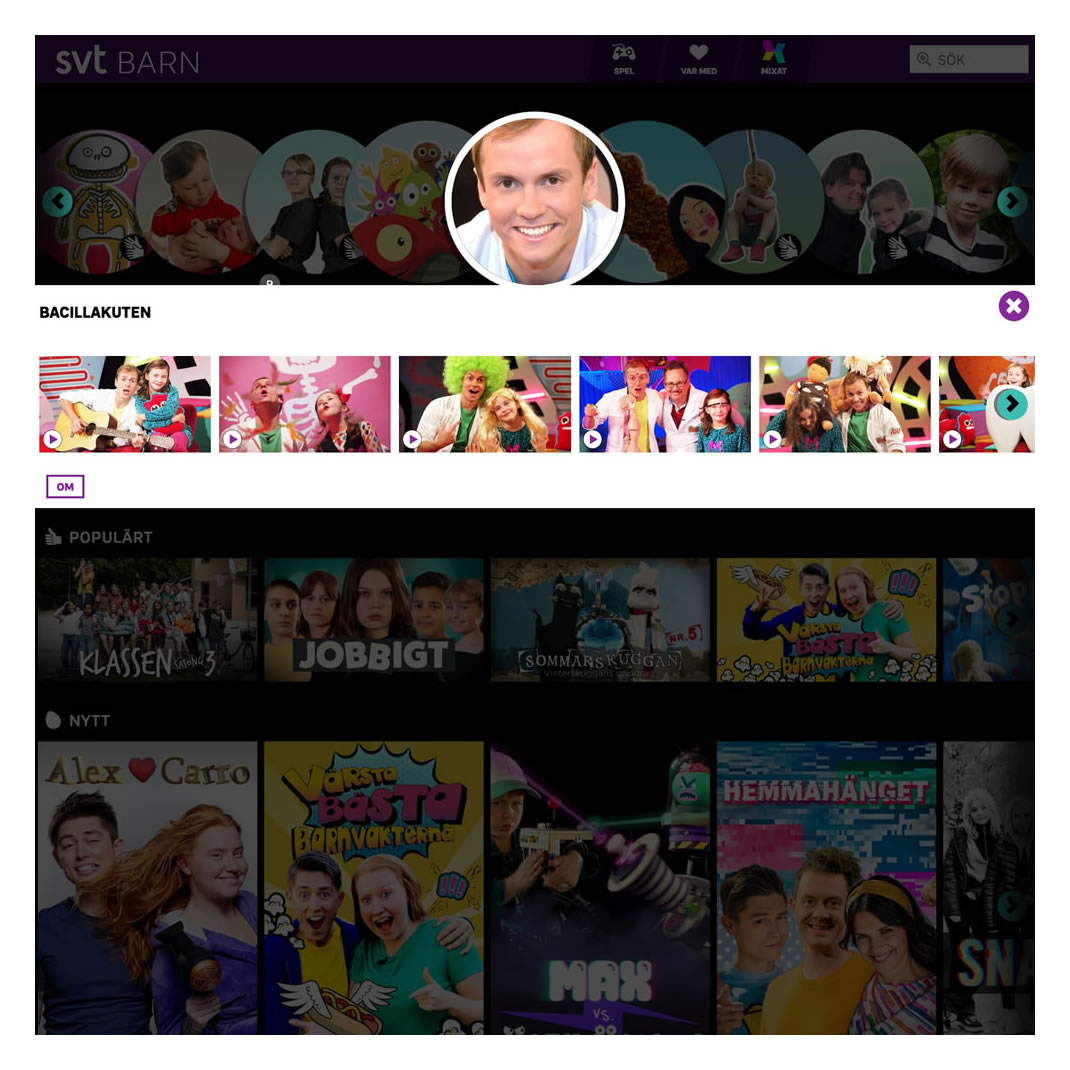
Before you read on, go watch an episode :)
Interaction foundations
We faced difficult, foundational questions:
- Should the service be a sub section of the hugely popular svtplay.se site, or a separate service?
- What changes need to be made to the barnkanalen.se site based on the new service – which content is removed, which stays?
- Do we build the service on the web, or as a set of native apps?
I also wanted to understand media consumption in the context of our audience – 3 to 11 year olds – and of the adults in their lives.
- Which roles do video play in family life?
- How, where, and when is video watched by kids?
- How do kids interact with video?
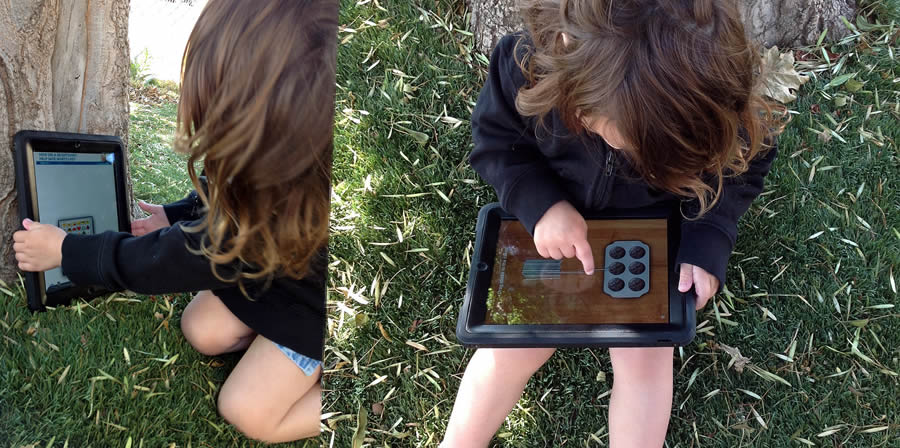
To help giva an initial answer to the questions above I participated in a review of internal and public media consumption statistics and academic research. I also used ethnographic methods, for example I joined families for breakfast. I led parts of our competitive analysis and I met kids to understand how they, physically, use VOD services like Netflix. I also consulted our usage statistics, including using CrazyEgg to create heat maps of usage on the existing site.
Some insights:
- Parents use video as a baby sitter.
- A majority of Swedish households with kids have tablets, computers, and smartphones. Younger kids overwhelmingly prefer tablets.
- Many kids prefer to browse via images over reading text – and they all have their favourite shows and characters.
- The kids do one thing at a time – watch or find a new thing, there’s very little “multi tasking”.
- Kids are in a state of “active relaxation” when they watch shows, and often hold the ipad with their thumbs on the screen.
Based on my, and my team mates’ work, we chose to build:
- A video-on-demand service that is the focal point of barnkanalen.se and which contains all kids videos and nothing else.
- Only search, an A-Z index of shows, and categories.
- Just full episodes, no clips or extras.
- An interface optimized for iPad use, and with a wrapper app.
The main experience goal for the service became:
A three year old can find and play their favourite show – on their own, without help from an adult.
The foundations work taught me how good it is to gain insights from a broad set of sources. It’s when, for example, public statistics is combined with the results of ethnographic research that real insights can be gained. Also, this was the first time I did at-home research. :)
Interaction patterns
When choosing and defining how kids will find and watch shows, the biggest constraints for my work were:
- 200+ titles and 2000+ episodes will be available simultaneously.
- The viewers are 3 to 11 years old, and different shows are aimed at different levels of development.
- We are public service. We are accessible and inclusive.
- Developer joy. Without happy dev’s, there will be no service.
- We need support for sharing, search engine indexing, etc.
I explored how the interface might function with the help of 29 prototypes, built in HTML & JS. Many of the ideas came from other members of the team – and I was the conduit. Some of the prototypes are still available to play around in. Remember that they work best on iPads.
I used each prototype to explore one area, or answer one or a few questions such as:
- How is a series represented?
- Which is the relationship between a series and an episode?
- How do I go from Finding to Watching, and back?
Of course I did not have the answers. I’m (mostly) an adult, after all.
So I met, on my own or together with members of the team, a few hundred kids and had them use the prototypes. How they used them, and whether they managed to watch their favourite show or not, gave us the insights we needed.
A few of the patterns we settled on:
- Side swipe and tap to reveal (not down swipe).
- Revealed lists are given more focus.
- Search results is just another list.
- The A-Z index is given extra focus, and even more focus on the selected show.
- Watch videos in a distraction free overlay with autoplay.
How to effectively conduct usability tests was one of the big learnings from the pattern work. Also, the work taught me a lot about kids! :)
Interaction optimization
As the service was being built I led a private, remote beta with 70 families. They were given access to the service and over the course of three months I interviewed families about how they used the new service, and found some problems that we then fixed.
After launching Barn Play I conducted A/B tests of some parts of the interface, for example whether we should use buttons or button+labels, and which types of categories are most engaging.
The longitudinal family beta was a first for me, and creating and leading it taught me a lot about participant recruitment and how to do remote research.
Results
Already a few months after launching the new service, total time spent had increased fourfold over the previous video watching solution, while maintaining the staggering 850 000 monthly visitors (there are around 800 000 kids in the age group, so “on average” all kids in Sweden use the service every month).
Even more important to me is that we accomplished the experience goal we set ourselves: Kids as young as three years old find and watch their favourite shows on SVT Barn Play. No adults required.